Most explorables should be IDE plugins
Andy introduces a critique of explorables that has stuck with me:
Here's my crux: The Cartesian plane was not invented to disseminate mathematics, or to make math more engaging. It was invented to help *do math*.
— Andy Matuschak (@andy_matuschak) September 13, 2020
The same point can be made about John Snow’s cholera map, Feynman QED diagrams, and our other most powerful representations.
[Explorables are] striking, they’re often more interesting to read than normal articles, and the dynamic elements often make it easier to understand the author, but one doesn’t walk away from the article with the dynamic environment in one’s pocket, so to speak.
(Most dynamic representations developed for communication aren’t very enabling)
An interpretation that follows: 3blue1brown's videos about linear algebra are beautiful and likely improve mental imagery when thinking causally about things like linear transformations. However, Gilbert Strang's notation-heavy lectures on the same subject are presented with the same interface learners use: chalkboards. When we have to actually factorize a matrix, the only way we can do that in our current media environment is by writing things down.
Explorables introduce novel UI and representational ideas all the time. Here's a possible shortcut to situating/testing these ideas in a working context: put the interface in the IDE.
Suppose I want to put A* in my game. I should be able to see RedBlobGames' pathfinding representation as soon as I want to import A* and integrate it in my codebase. Mapping my data structure to his data structure and gaining an understanding of the algorithm's pathologies.
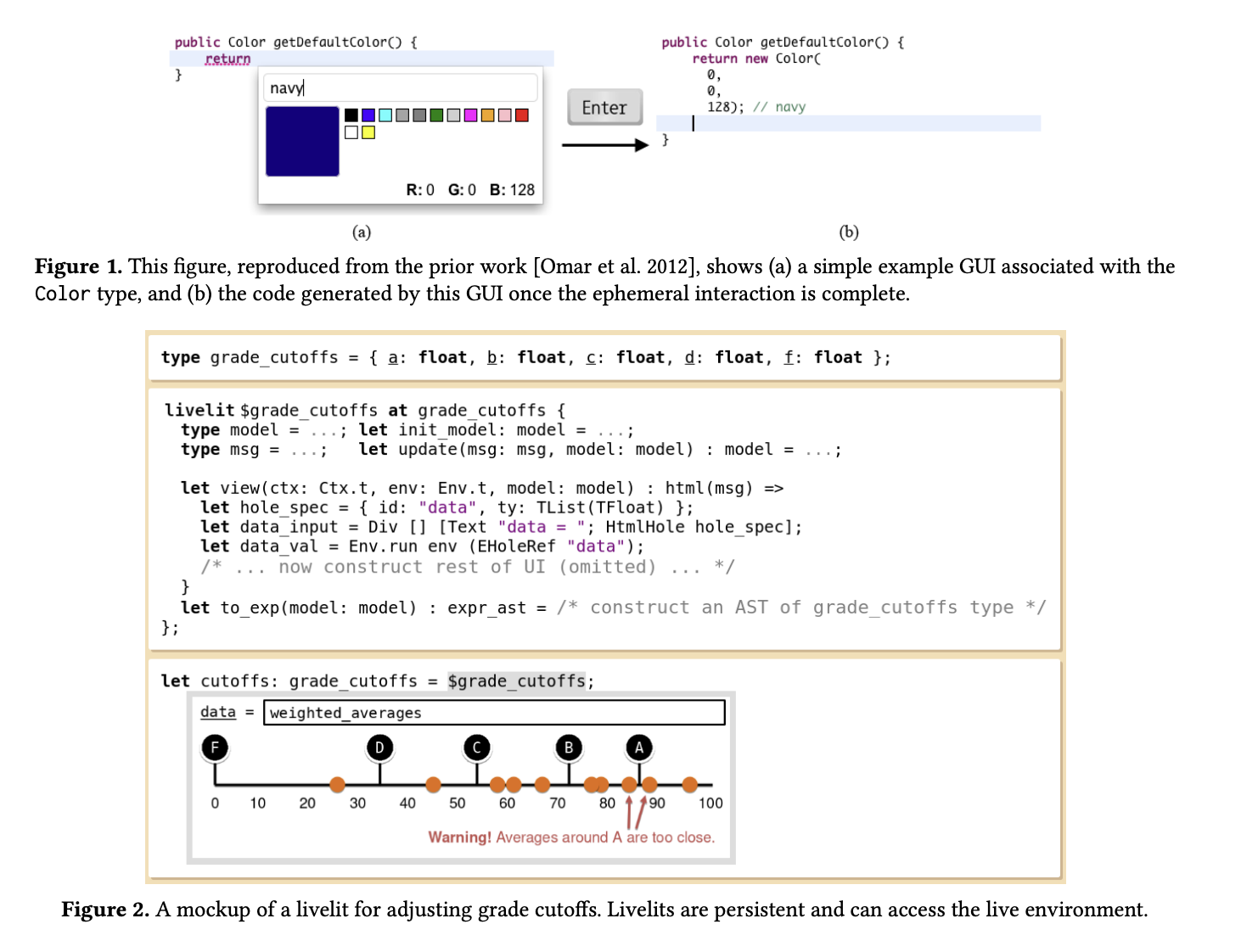
IDEs (and notebooks) are extensible objects, and you can often add arbitrary views on top of the original textual representation you're working with. This is the Livelits approach:

(see also How do you create an interaction semantics?)
There are several recent explorables that could fit quite nicely into a larger IDE setting!
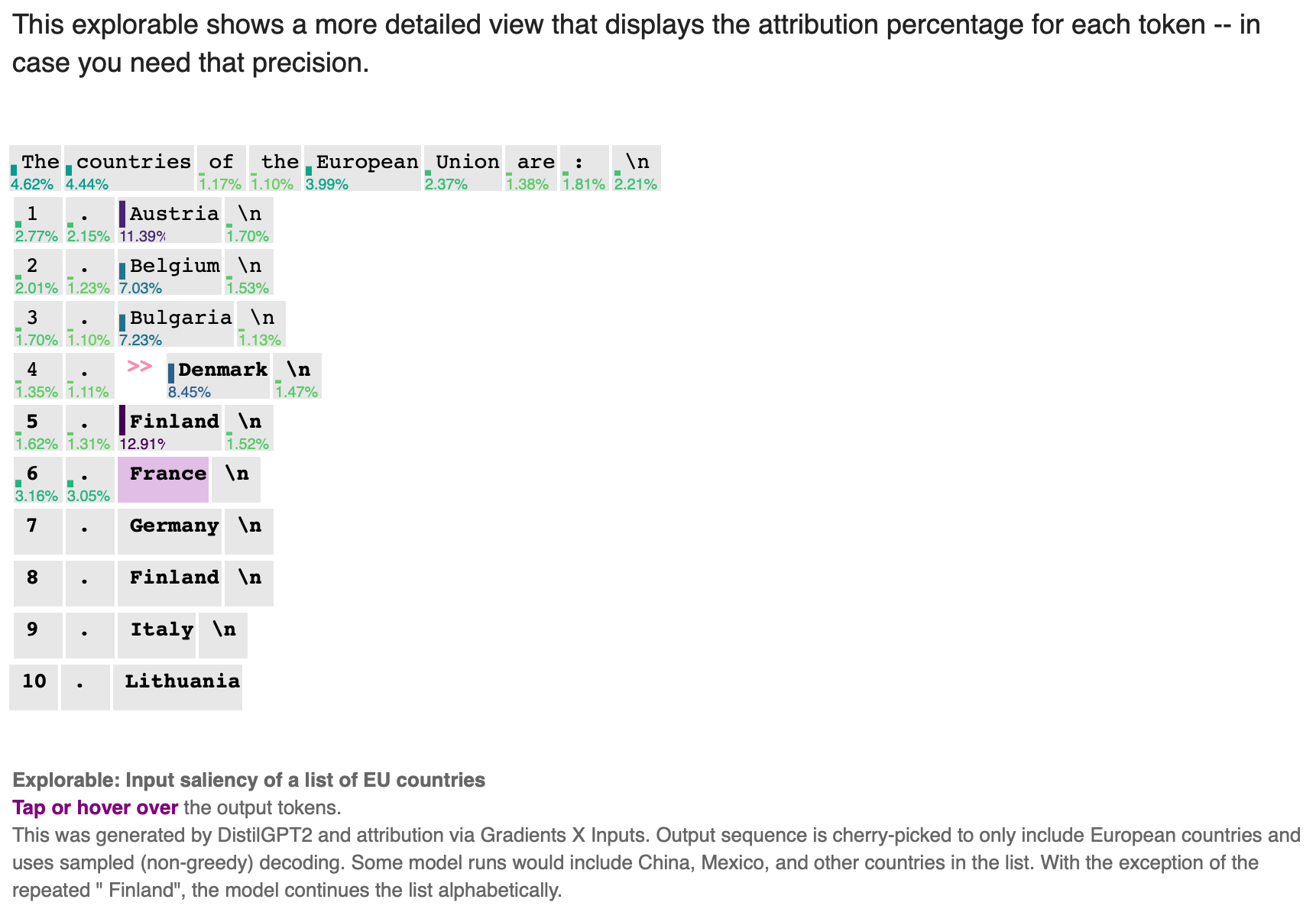
Interfaces for Explaining Transformer Language Models
This saliency list could easily be a notebook widget:

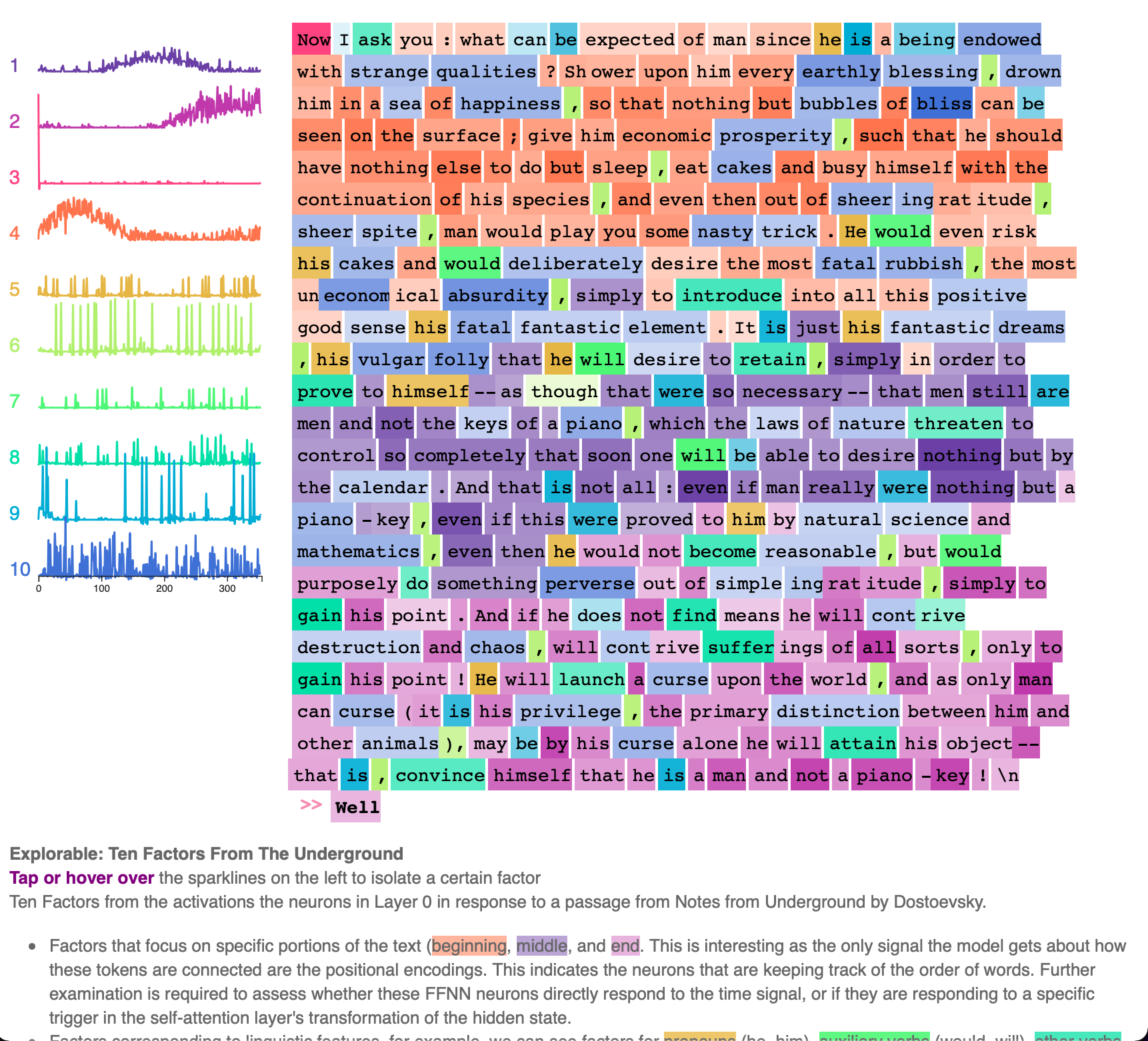
Same for these sparklines:

These seem like useful interfaces for doing real work with these models (not totally sure though).
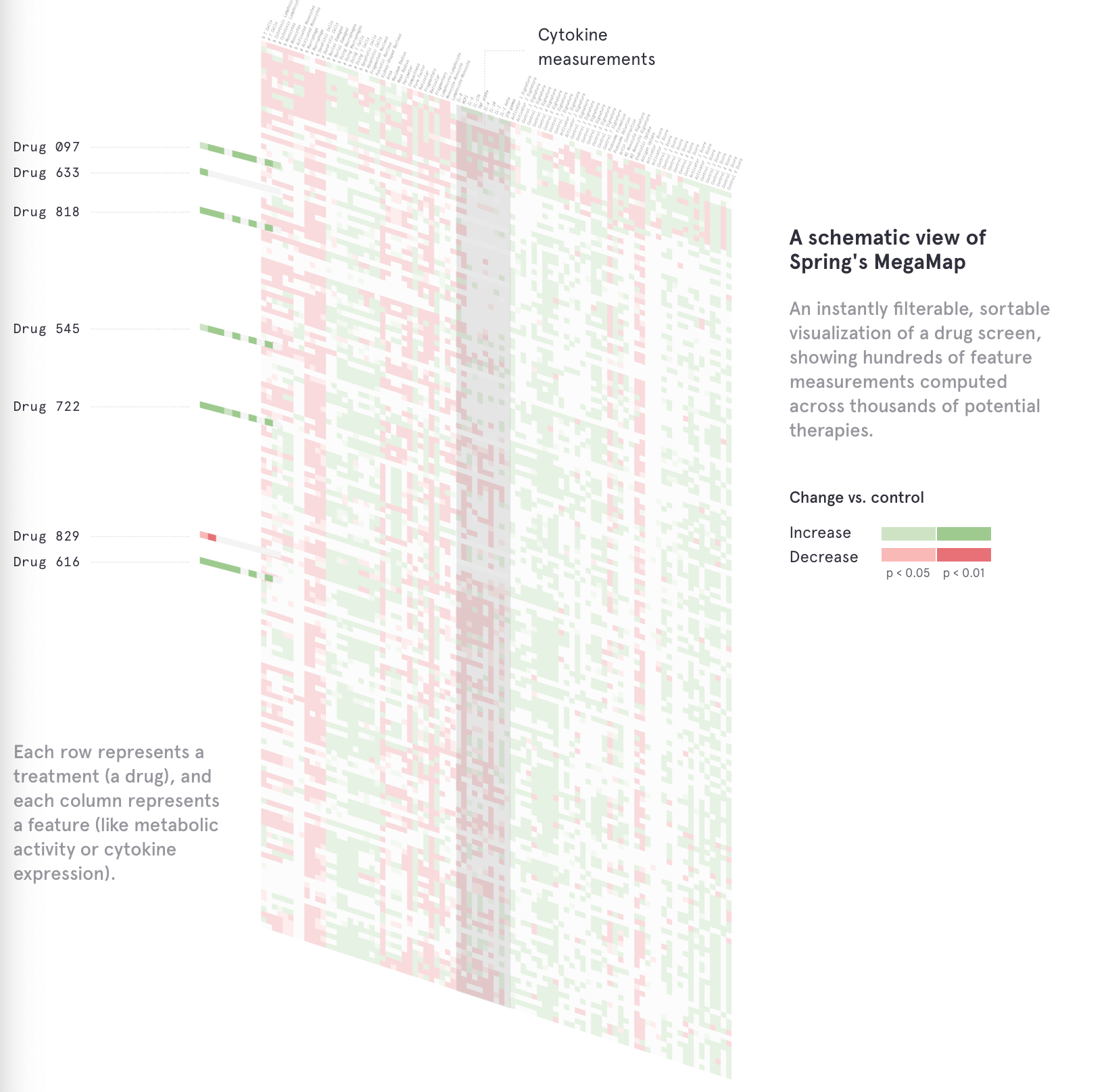
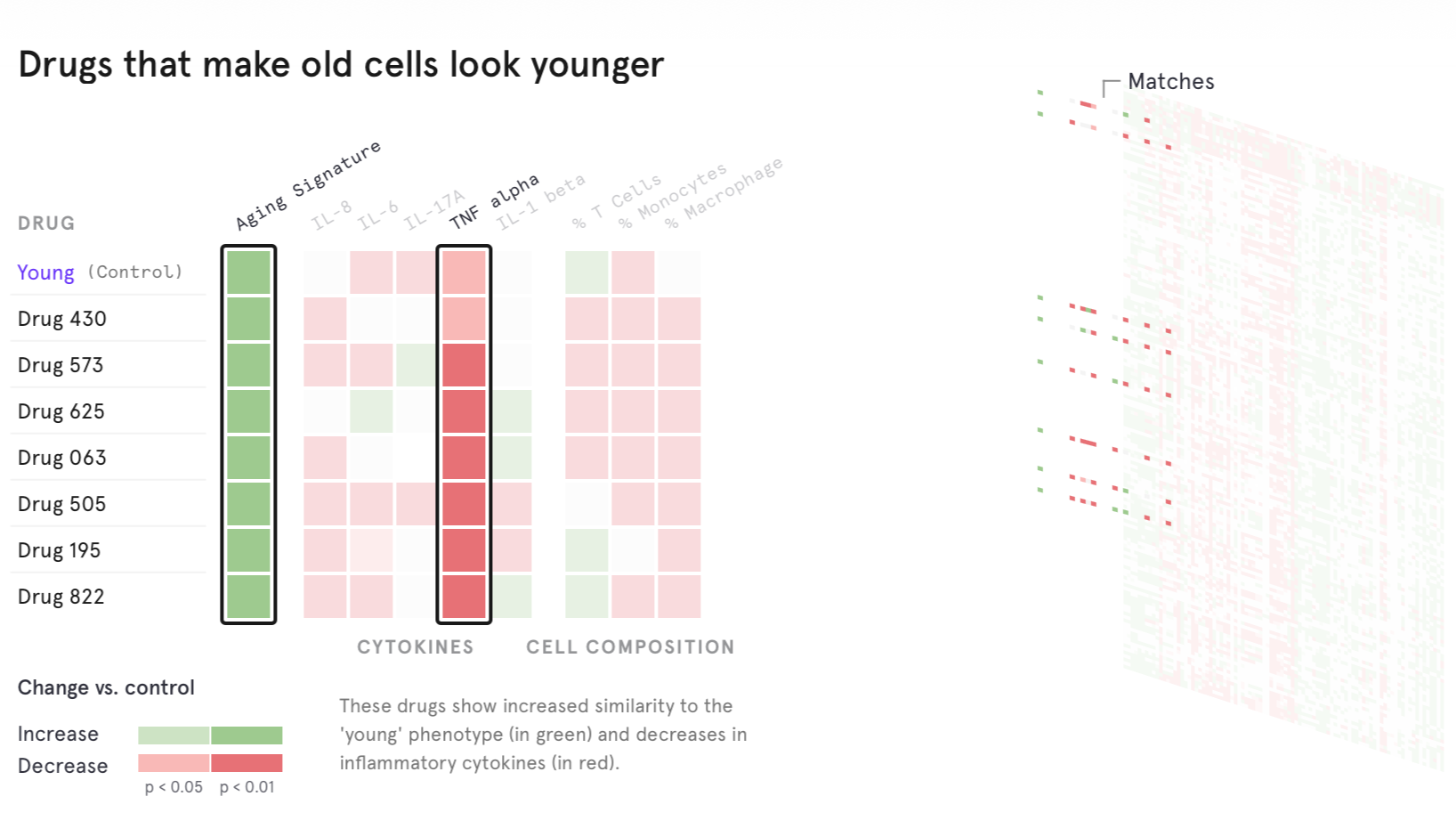
Giving scientists superpowers in the battle against aging with MegaMap
These also could be notebook widgets:


This is visualizing a for-loop! Could yield it tqdm style.
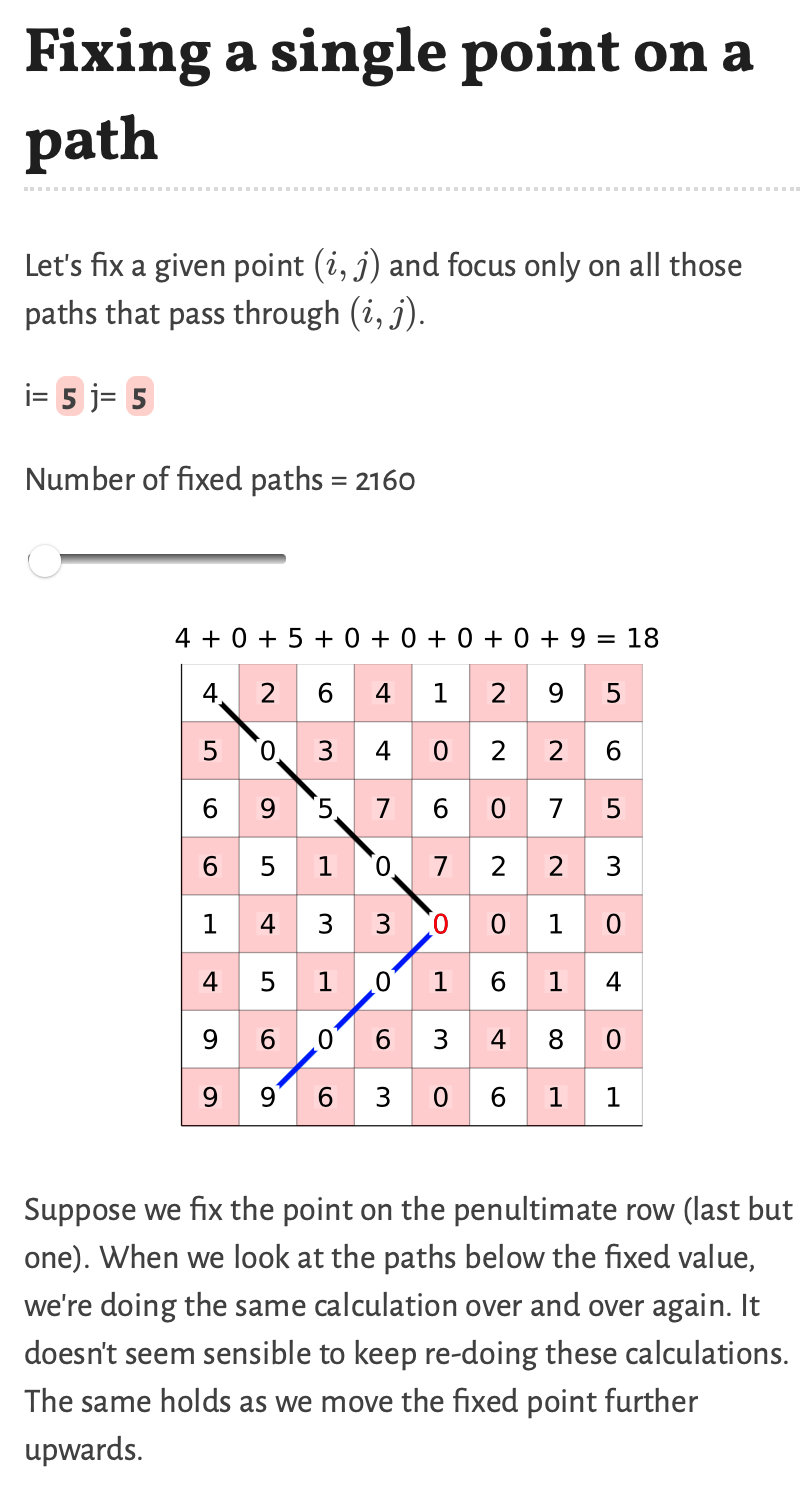
Introduction to Computational Thinking
This one's kinda cheating, it's literally a collection of notebooks. But Julia IDEs need better math notation support and you can extrapolate other representations from the ones in this course.
Like this grid literal!

RedBlobGames
https://www.redblobgames.com/grids/line-drawing.html
https://handmade.network/p/283/bifold-text
Related: IDE/Photoshop/DAW for X, Domain-Learning with Computational Microworlds
Backlinks